This handles the LNURL-pay flow to enable Lightning Address support. It accepts any lightning address name on your domain. e.g. yourname@yourdomain.com
LnMe - your friendly ⚡ payment page
LnMe is a personal Bitcoin Lightning payment website and payment widget.
It is a small service written in Go that connects to a lnd node and exposes a simple HTTP JSON API to create and monitor invoices. It comes with a configurable personal payment website and offers a JavaScript widget to integrate in existing websites.
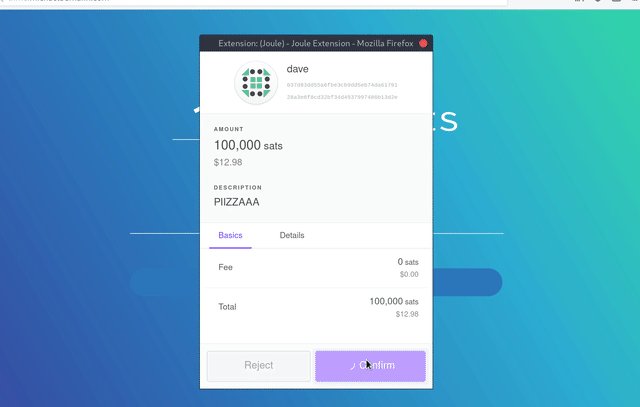
If webln is available the widget automatically use webln to request the payment; otherwise an overlay will be shown with the payment request and a QR code.
Motivation
I wanted a simple way for people to send Lightning payments using my own lightning node.
BTCPay Server is too big and hard to run for that and I do not need most of its features.
Installation
LnMe connects to your LND node, so a running LND node is required. LnMe can easily run next to LND on the same system.
- Download the latest release
- Run
lnme - Done.
Build from source
$ git clone https://github.com/bumi/lnme.git && cd lnme$ go install$ rice embed-go && go build$ ./lnme
Note: You must have go.rice installed
Configuration
LND configuration
To connect to the lnd node the cert, macaroon and address of the lnd node has to be configured. LnMe uses the LND defaults.
lnd-address: Host and port of the LND gRPC service. default: localhost:10009lnd-cert-path: Path to the LND TLS cert file. default: ~/.lnd/tls.certlnd-macaroon-path: Path to the LND macaroon file. default: ~/.lnd/data/chain/bitcoin/mainnet/invoice.macaroon (invoice.macaroon is recommended)
Instead of the path to the macaroon and cert files you can also provide the hex strings:
lnd-cert: LND TLS cert as HEX string.lnd-macaroon: LND macaroon HEX string. (invoice.macaroon is recommended)
Other configuration
static-path: Path to a folder that you want to serve with LnMe (e.g. /home/bitcoin/lnme/website). Use this if you want to customize your ⚡website. default: disableddisable-website: Disable the default LnMe website. Disable the website if you only want to embed the LnMe widget on your existing website.disable-cors: Disable CORS headers. (default: false)disable-ln-address: Disable Lightning Address handling.port: Port to listen on. (default: 1323)request-limit: Limit the allowed requests per second. (default: 5)
Depending on your deployment needs LnMe can be configured using the following options:
- Command line flags
- Environment variables
- Config TOML file
Examples:
Command line flags:
$ lnme --help
$ lnme --lnd-address=lndhost.com:10009 --port=4711
$ lnme --disable-website
TOML config file
See config.toml.example for an example file.
$ lnme --config=/path/to/config.toml
Environment variables
All environment variables must be prefixed by LNME_ use _ instead of -
$ LNME_LND_ADDRESS=127.0.0.1:10005 lnme
Deployment
It is the easiest to run LnMe on the same node as LND. But you can run it anywhere as long as your LND node is accessible.
Heroku
One click deployment with Heroku:
Notes
To run LnMe as systemd service have a look at the systemd service example config
I am running LnMe behind a reverse proxy using caddy which comes with fully-managed HTTPS via letsencrypt.
Example Caddyfile:
lnme.michaelbumann.com {
reverse_proxy 127.0.0.1:1323
}
$ caddy --config /etc/caddy/Caddyfile
Lightning Address
The Lightning Address is an Internet Identifier that allows anyone to send you Bitcoin over the Lightning Network. Lightning Address builds on LNURL-pay LnMe handles the necessary requests for you.
For more information check out the website: lightningaddress.com
Your Lightning Address: {anything}@{your domain}
Customize your ⚡ website
LnMe comes with a default website but you can easily configure and build your own using the the LnMe JavaScript widget or JSON API.
Take a look at the embedded default website for an example and use the --static-path option to configure LnMe to serve your static file.
- Create a new folder (e.g. /home/satoshi/my-ln-page)
- Create your index.html
- Run lnme: `lnme --static-path=/home/satoshi/my-ln-page
JavaScript Widget integration
You can integrate the LnMe widget in your existing website.
1. Add the LnMe JavaScript files
<script data-lnme-base-url="https://your-lnme-host.com:1323" src="https://your-lnme-host.com/lnme/lnme.js"></script>
2. Usage
To request a lightning payment simply call request() on a new LnMe({value: value, memo: memo}):
var lnme = new LnMe({ value: 1000, memo: 'high5' });
lnme.request();
Use it from a plain HTML link:
<a href="#" onclick="javascript:new LnMe({ value: 1000, memo: 'high5' }).request();return false;">Tip me</a>
More advanced JS API:
let lnme = new LnMe({ value: 1000, memo: 'high5' });
// get a new invoice and watch for a payment
// promise resolves if the invoice is settled
lnme.requestPayment().then(invoice => {
alert('YAY, thanks!');
});
// create a new invoice
lnme.addInvoice().then(invoice => {
console.log(invoice.PaymentRequest)
});
// periodically watch if an invoice is settled
lnme.watchPayment().then(invoice => {
alert('YAY, thanks!');
});
Development
Use go run to ron the service locally:
$ go run lnme.go --address=127.0.0.1:10009 --cert=/home/bitcoin/lightning/tls.cert --macaroon=/home/bitcoin/lightning/invoice.macaroon
Build
LnMe uses go.rice to embed assets (HTML, JS, and CSS files). run rice embed-go (needs to be installed)
$ rice embed-go
$ go build
Contributing
Bug reports and pull requests are welcome on GitHub at https://github.com/bumi/lnme
License
Available as open source under the terms of the MIT License.